React
쉽게 돔에 접근하고 쉽게 조작하기 위해서 만들어진 라이브러리로 오로지 view(보여지는 것들)만 담당한다. Vue와 앵귤러(MVC)는 보여지는 것 외에도 데이터 까지 관리를 한다. 생태계가 활성화 되어있다. 복잡한 규모의 애플리케이션을 조금 더 효율적으로 관리할 수 있는 JS라이브러리.
CRA : Create React App
//CRA 명령어
cd 내가 원하는 디렉토리로 이동해서
npx creat-react-app projectName //CRA설치CRA를 설치하기 이전에 뭐가 설치해 있어야하지? node랑 npm(node pacage manager)이 왜 필요해? :: JSX는 브라우저에서 읽을 수 없기에 node기반 패키지를 통해 브라우저가 읽을 수 있는 JS파일로 변환.
react-file
- node-modules(정보들은 modules) - package.JSON(dependencies 패키지들의 이름과 버전 정보만 명시, 실제 패키지들은 node-modules에 있다.) - git ignore(git이 무시했으면 좋겠는 것들 remote환경에 있는 것. modules에 있는 것들이 용량이 너무 크니까. git push해도 안올라간다.)
- public에서 index.html (.root를 말하는 것) - index.js - App.js
index.js
ReactDOM.render(main이 되는 component, 위치) //함수를 실행
//화면에 나타내겠다.Component = 재활용성이 높다.
component안에 component가 들어갈 수 있다. 즉 UI를 구성하는 단위
- 함수형
- 클래스형
function App(){}
//component의 연장선상에 App이 있다.
class App extends Component{
}App.js
npm start //local server를 띄운다.데이터 타입까지는 보는 Strict(엄격) Mode
1 == "1" //true
1 === "1" //false컴포넌트끼리 소통하기 위한 것들
- component 내부에 component
- state
- props
import / export
import "./filefloder/file.css";return 내부에서의 JSX
JSX
- 생긴건 html+JS인데 JS는 아니다. 브라우저가 읽기 위해서는 반드시 JS로 전환되어야한다.
//JSX의 특징 최상위에 감싸주는 요소가 필요하다.
<div>
<h1>state, props, event</h1>
<h2>state</h2>
</div><> //react **Fragment** 라고한다.
<h1>state, props, event</h1>
<h2>state</h2>
</>
JSX에서 inlinestyle사용 방법
<> //react **Fragment** 라고한다.
<h1>state, props, event</h1>
<h2>state</h2>
</>render(){
const name = "gwonRan"
return(
<div style:{{ backgroundColor: "gray" }} className>
<h1>state, props, event</h1>
<h2>state</h2>
<div>name: {name}</div>
</div>
);
}
style은 {{}}? {{}} 자바스크립트를 실행해야해서 중괄호를 하나 감싸고 스타일 속성 자체를 한꺼번에 통째로 적용을 해주기 위해서 중괄호가 두개이다.
State
= 컴포넌트 내부에서 정의하는 상태값으로 언제든지 바뀔 수 있다.
- class로 Component로 정의를 할 때, constructor, super() 필요하다 super는 props를 전달받아서 사용하기 위해서 필요한 것.
- state는 객체 타입이다.
- 초기 상태값이 필요한 이유는 return문 내부에 있는 자식 Component에서 부모 Component state에 있는 데이터를 반영하기 위해서 필요하다.
- state는 진짜 말 그대로 내가 정한 state이름의 상태를 나타내준다. 얘는 오브젝트이기에 배열이 있든 boolean이든 CSS값을 받던지 상관이 없다.
- state가 필요한 이유는 state가 변경되면 무조건 render가 일어나서 바뀐 형태로 출력해주기 때문이다.
//constructor가 필요없으면 props를 사용 안한다.
state = {
fontColor: "blue" //디폴트값
fontSize: 30px;
} // 스테이트를 컴포넌트 내부에서 정의해준다.
}constructor(){
super(); //props를 전달받기 위해서 필요한 함수
this.state = { //constructor가 있으면 this.state
fontColor: "blue" //디폴트값
fontSize: 30px;
contents: "gwonRan"
}
}
//super와 state는 같은 선상에 존재해야 한다.
handleColor = () => { //arrow function으로
**console.log('되니?')
//이 이벤트가 실행되나 안되나 확인용**
this.setState({ **//how to state date change => function call**
fontSize="100px" //state중에서도 fontSIZE값이 변경되는 것이다.
});
//내가 바꿔주고 싶은 state의 요소만 변경을 하는 것이다.
//내가 바꾸고 싶은 스테이트 객체기에 {this.state.fontSize} 중괄호 쓴다.
//인자로 들어가는 것이 state객체이다.
}
//JSX에서 inline style
<p style={{ color: "red" }}></p> //하드코딩X
<p style={{ color: this.state.fontColor, fontSize: this.sate.fontSize}}></p>
/*이벤트를 발생시키는건 버튼인데, 이벤트로 인해서 바뀌는건 P태그이기에
두개가 별개라고 생각해줘야한다. state는 fontSize만 바라보고 있는 애다.*/
//이벤트가 시작하는 곳에 이벤트 함수를 부여해주면 된다.
//이벤트를 줄 때 태그에 함수 이름을 먼저 정의하고 위에서 함수를 작성해준다.
<button onclick={this.handelColor} //실행할 함수 이름
/*onclick 이벤트 실행시 컴포넌트 내부에 있는 handleColor실행시키겠다.
이벤트를 발생시키는 요소*/
<div>여기는 어디?{this.state.contents}</div>
//{this.state.contents} = gwonRanconstructor(){
super();
state = {
fontColor: "true", //on, off처럼 두가지 값만 가는건 boolean
}
}
handleColor = () => {
console.log('되니?')//실행되나 안되나 확인용
this.setState({
fontColor=!this.state.fontColor
//폰트 컬러의 state가 아니면 와 같은 맥락이다.
})
}
//인라인 스타일이 좋지않다. className을 바꿀 수 있기에
<div className = {this.state.fontColor ? "Login" : "Logout")}>하다보면 알게되겠지</div>
/*인라인 스타일을 지양하는게 좋다. 왜 지양하는게 좋아?
우선 순위가 inline속성이 가장 우선순위기에, JS 변수를 사용하는 것이 가장 좋다.*/삼항연산자
"true" ? "false":"true"
//앞에 조건이 true면 false
조건이?(ture)면 A C :(false)면 B D = 이 경우에는 CSS가 두개가 들어간다.Event
- 이벤트를 줄 때 태그에 함수 이름을 먼저 정의하고 위에서 함수를 작성해준다.
- <button onclick={this.handelColor()} 함수 바로 실행하는 것. 만약 인자로 넘기고 싶다면? ()를 사용하면 되는데 그게 아니면 없어도 된다.
- onClick method는 백엔드에 정보를 넘겨주려고 하는 것이다.
- 이벤트를 동작시켜서 state를 동작시켜주고 state를 반영하던 곳에서 다른 반응이 생긴다.
handleColor = () => { //arrow function으로
**console.log('되니?') //이 이벤트가 실행되나 안되나 확인용**
this.setState({ **//how to state date change => function call**
fontSize="100px" //state중에서도 fontSIZE값이 변경되는 것이다.
});
//이벤트가 시작하는 곳에 이벤트 함수를 부여해주면 된다.
<button onclick={this.handelColor} //실행할 함수 이름
//onclick 이벤트 실행시 컴포넌트 내부에 있는 handleColor실행시키겠다. 이벤트를 발생시키는 요소
<div>여기는 어디?{this.state.contents}</div>
//{this.state.contents} = gwonRan언제 인자를 넘겨줘요?
의류 쇼핑몰 보면 맨투맨, 티셔츠, 셔츠.. 카테고리 옆에 있는거에 전체를 감싸고 있는 부모에 state에서 isActive: 0 이면 맨투멘을 눌렀을 때 setState로 isActive가 1이 되게 하고싶을 때 setState가 들어있는 함수에서 인자를 받으면 된다. (자식 요소에서 이벤트 발생할 때 어떤 요소에서 이벤트를 발생했는지 알 수 있겠끔 인자를 넘겨준다.)
💧정확한 코드가 아닙니다. 참고만 해주세요.
constructor(){
super();
this.state = {
isActive: ""
}
}
//함수는 하나로 통일
handleSelected = (num) => {
this.setState({
isActive : num
isActive === "맨투맨" //state중에서도 fontSIZE값이 변경되는 것이다.
}
}
<div onclick={this.handleSelected(0)}>맨투맨</div>
<div onclick={this.handleSelected("맨투맨")}>맨투맨</div>
<div onclick={this.handleSelected(1)}>티셔츠</div>
<div onclick={this.handleSelected(2)}>셔츠</div>
keyup keydown이 change? Onkeyup?
onclick이랑 onchangeProps
- Component 내부에 있는 컴포넌트에 state를 보내주고 싶을 때, 부모 Component에서 자식 Component로 부모의 state의 데이터를 넘겨줄 때 필요하다. 포함된 Component에 State값을 전달 해주기 위해서 필요하다.
constructor(){
super();
this.state = {
**fontColor: "true",**
fontSize: 30px;
childBackColr: "purple"
}
}
handleColor = () => {
this.setState({
fontColor=!this.state.fontColor
})
}
<button onclick={this.handelColor}>
<div>
<h2></h2>
</div>
<LoginChild backColor={this.state.childBackColr} colorChan={this.handleColor}/>
/*자식의 데이터에 부모의 데이터를 넘겨줘야해, 키 벨류값으로 만들어서 키 값을 정해줘서 부모에 있는
state값을 자식 컴포넌트에 넣어준다, 위 코드를 아래 자식 파일에서 받아서 사용하는 것.*/
//LoginChild.js
<div style={{backrgroundCOlor: this.props.backColr}> //여기서 this는 로그인 차일드의 컴포넌트이다.
<h2 onclick={this.props.colorChan}></h2> //함수도 props로 불러와야해.
</div>
//궁금하면 항상 this.props를 찍어보세요...
props라는 객체를 통해서 객체안에 키값을 만들어주고 벨류가 내가 필요한 것들을 담아준다.
자식 컴포넌트에 넘길 때 props를 넘기고, 자식에서 props객체를 사용해서 state와 함수를 사용한다.궁금하면 항상 this.props를 찍어보기!, Props라는 객체를 통해서 객체 안에 key값을 만들어주고 value가 내가 필요한 것들을 담아준다. 자식 컴포넌트에 넘길 때 props를 넘기고, 자식에서 props객체를 사용해서 state와 함수를 사용한다.
항상 처음에 공부할 때는, Login컴포넌트 안에 가 있는데 로그인 차일드 내부와
부모의 파일을 함께 볼 수 있도록 하는게 좋다.
참고사이트 : input value
arrow function하면 바인드를 사용해 줄 필요가없다. what mean?
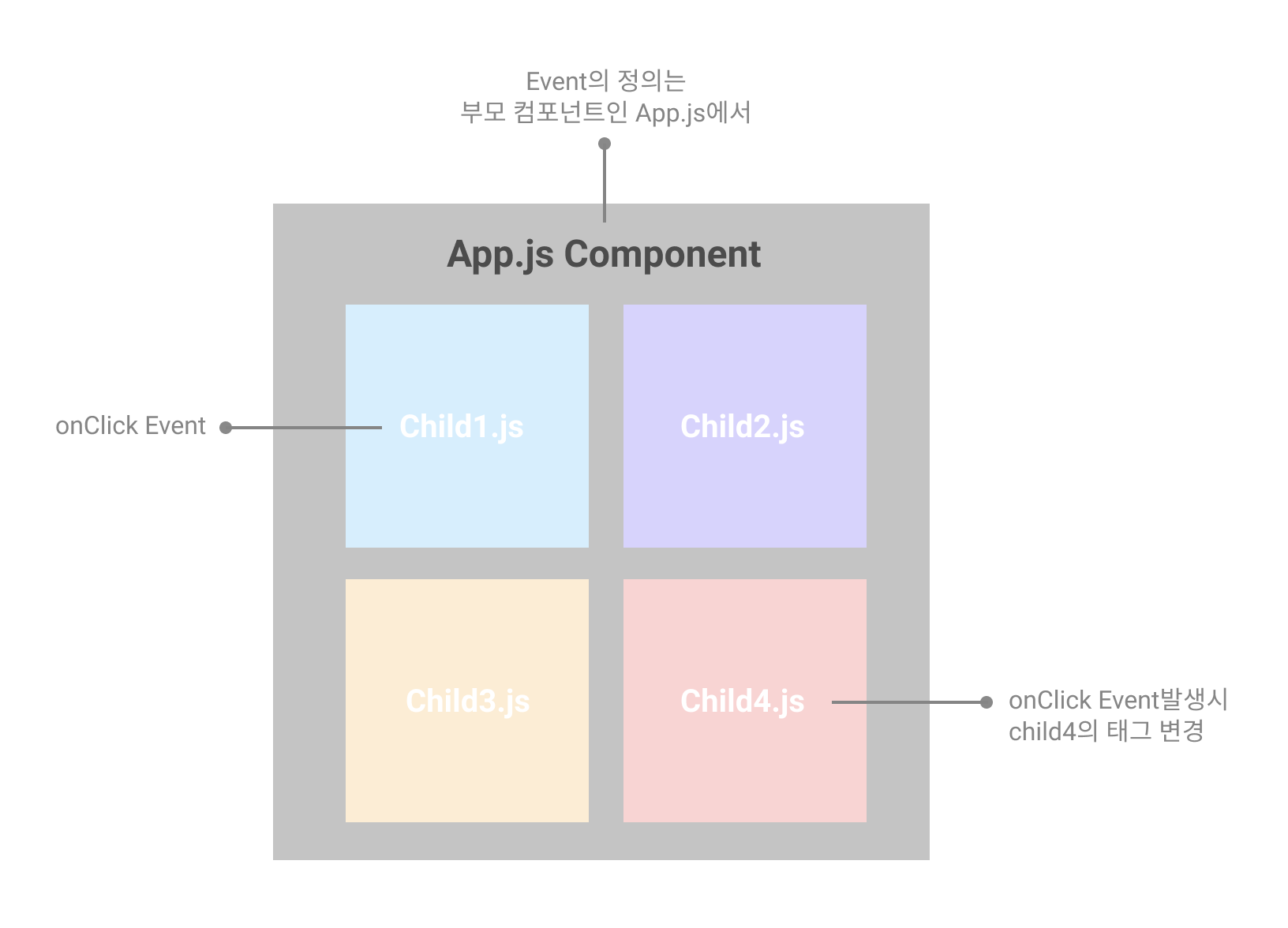
🥴Child Component에서 이벤트 발생시 다른 Child Component가 받는 방법

App.js
//App.js
// class 형 컴포넌트
import React, { Component } from "react";
import Child from "./Child";
import ChildTwo from "./ChildTwo";
import "./App.css";
export class App extends Component {
state = {
stateBoxColor: "blue",
contents: "wecode",
toggleState: true,
childBackColor: "yellow",
twoColor: "purple"
};
handleColor = () => {
this.setState({
stateBoxColor: "hotPink"
});
};
handleSecondColor = () => {
this.setState({
stateBoxColor: "green"
});
};
handleToggle = state => {
this.setState({
toggleState: !this.state.toggleState
});
// if (this.state.toggleState) {
// this.setState({
// toggleState: false
// });
// } else if (this.state.toggleState === false) {
// this.setState({
// toggleState: true
// });
// }
};
handleClick = () => {
this.setState({
twoColor: "orange"
});
};
render() {
console.log(this.state);
return (
<div className="App">
<h1>State, Props, Event</h1>
<h2 onClick={this.handleSecondColor}>State</h2>
<div
className={
this.state.toggleState ? "stateBox onTrue" : "stateBox onFalse"
}
/>
<div>
<button onClick={this.handleToggle}>눌러보세요</button>
</div>
<Child
click={this.handleClick}
color={this.state.childBackColor}
toggle={this.handleToggle}
/>
<ChildTwo back={this.state.twoColor} />
/*백칼라는 내가 이름을 만들어준거 property가 담는 값은 로그인 콤퍼넌트의 child BackColor를
담아주고 싶은 것 부모 스테이트에 있는 값을 자식 요소까지 전달하기 위해서 사용하는게 props이다.*/
</div>
);
}
}
export default App;Child.js
import React, { Component } from "react";
export class Child extends Component {
render() {
console.log(this.props);
return (
<>
<div style={{ backgroundColor: this.props.color }}>I am a child</div>
<button onClick={this.props.toggle}>자식 버튼</button>
<button onClick={this.props.click}>두번째 버튼</button>
</>
);
}
}
export default Child;ChildTwo.js
import React, { Component } from "react";
export class ChildTwo extends Component {
render() {
return <div style={{ backgroundColor: this.props.back }}>Child Two</div>;
}
}
export default ChildTwo;그러면 맨 바깥 부모 컴포넌트가 있고 그 안에 child 컴포넌트 안에 baby 컴포넌트가 있는거면 props를 어떻게 넘겨 쓰는건가요? → 댑스를 너무 많이 쪼개버리면 좋지 않다. props동일하게 사용하면 된다.
오늘의 느낀점
- 느낀점은 명확하지 않은 것들이 명확해지니까 조금 헷갈리는 기분이긴한데, 정리해보면 될 것 같다!
'Web > React' 카테고리의 다른 글
| laka project3 for in & concat & localStorage & toLocaleString & fetch 주소 & 수량과 합계 (0) | 2020.06.28 |
|---|---|
| laka project2 삼항연산자 & overflow-y & checkBox & warningM & password regex & callback in EventListener (0) | 2020.06.25 |
| react#5 API를 array.map을 사용한 table (0) | 2020.05.29 |
| 리액트#4 input.value받아서 로그인 버튼 이벤트 (0) | 2020.05.27 |
| 리액트#3 복습 #1과 경로 router (0) | 2020.05.25 |

댓글