Web/React
리액트#2 HTML로 만들었던 인스타그램을 리액트로!
긴모양
2020. 5. 19. 19:22

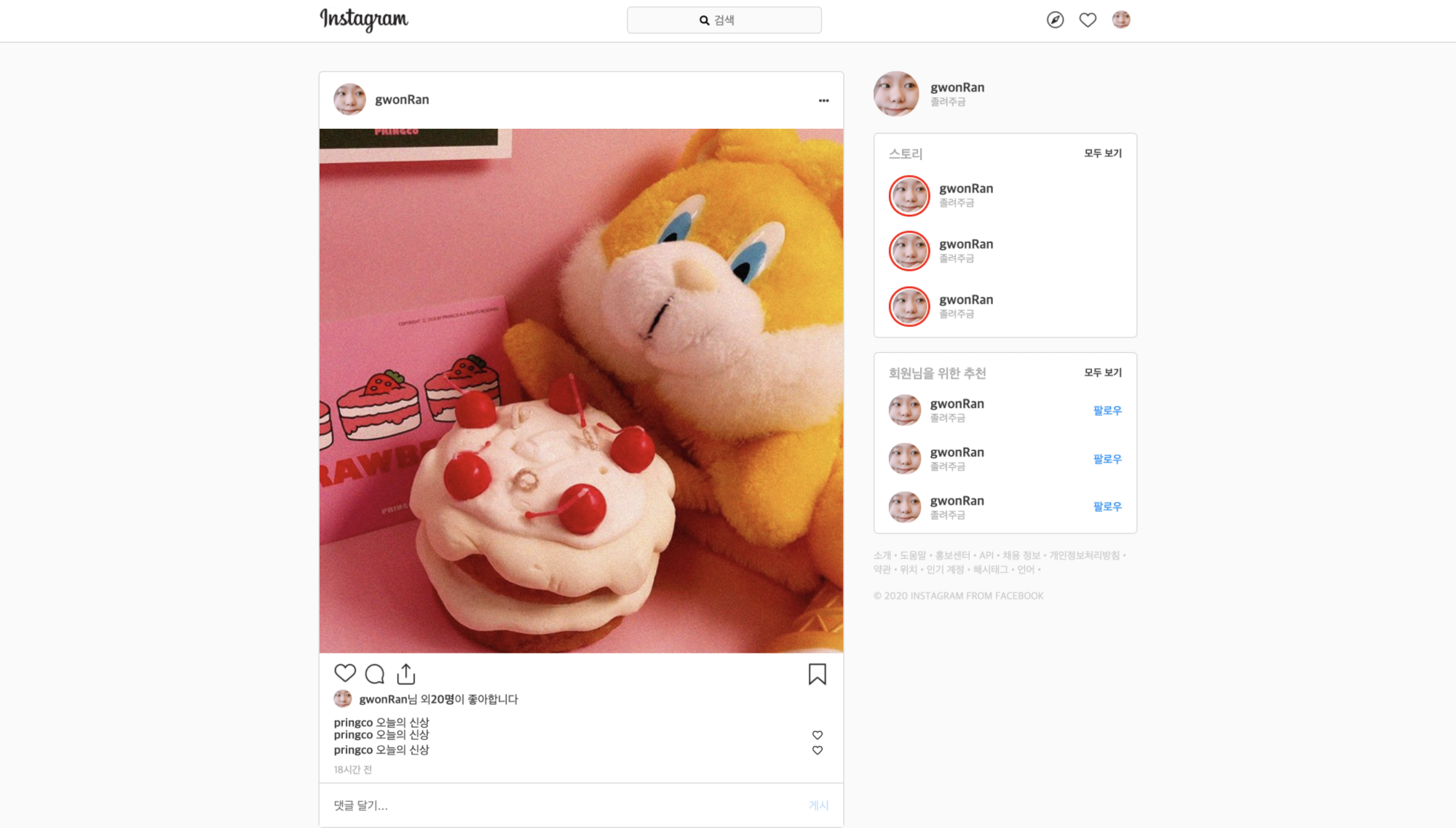
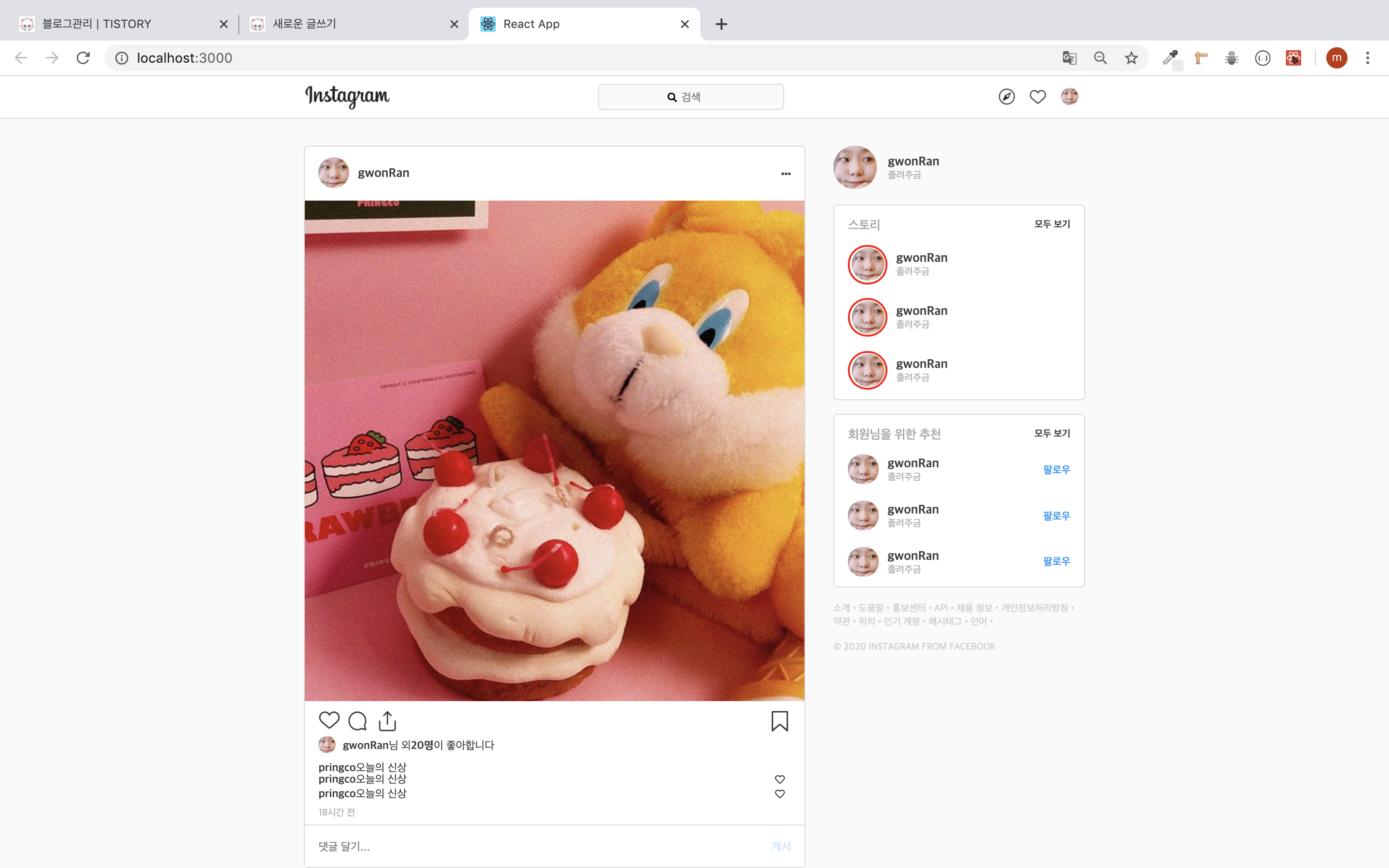
위의 이미지는 HTML, CSS, JS를 사용해서 만들었던 인스타그램 클론, 리액트와 첫 인사를 해서 리액트로 코드를 옮기는 작업을 했다. 결코 순탄치 않은 작업이었지만 내가 뭐가 부족한지 어떤 부분을 더 알고싶은지 알게됐던 것 같다.

리액트로 만들어본 인스타 클론, 리액트에 두려움이 엄청 컸는데 간단하게 해보니 그래도 재밌게 한 것 같은 기분?

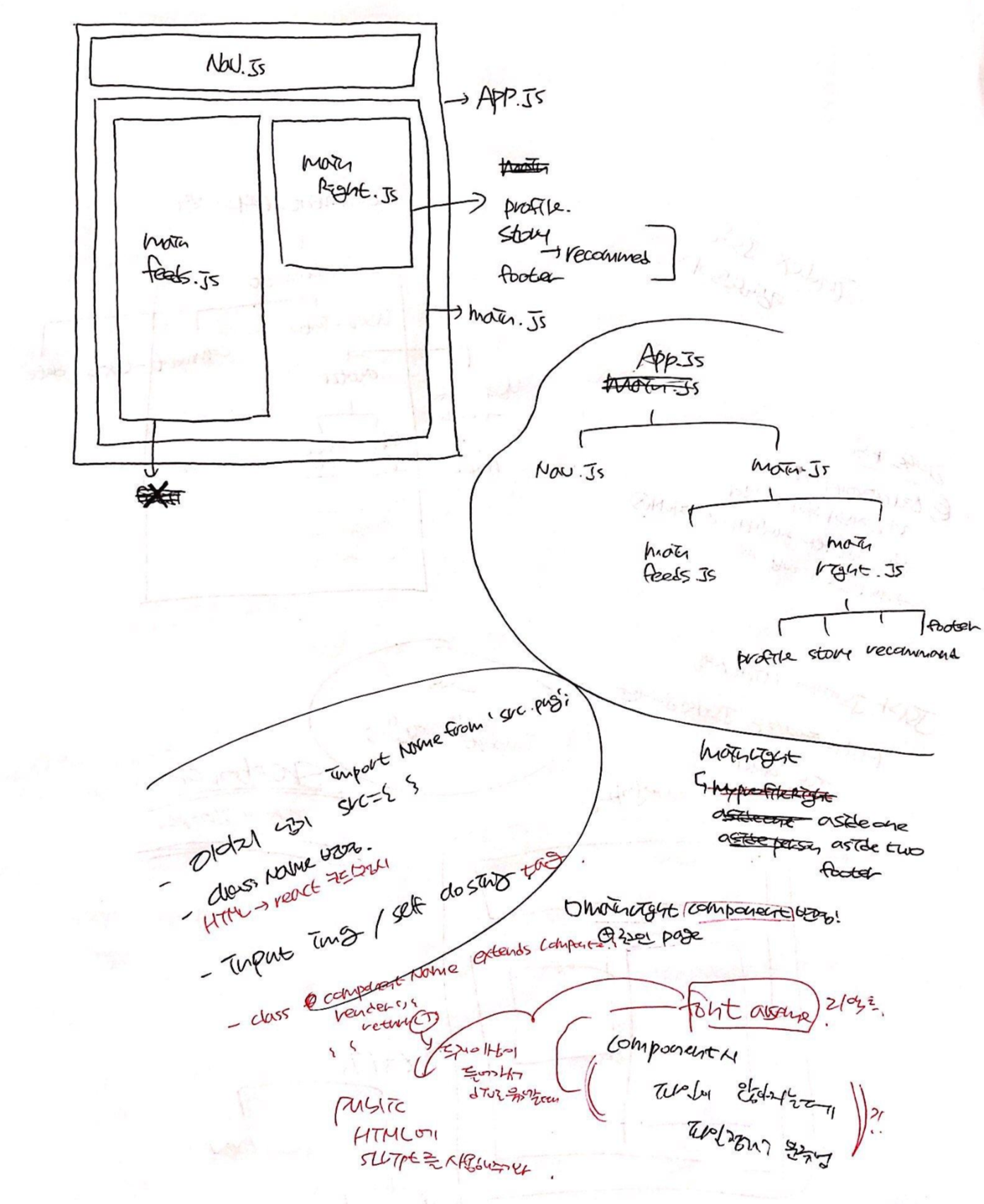
처음에 들어가기 전에 혼자 트리구조로 component를 어떻게 만들어야할지 고민을 하고 구체화 되고나서 들어갔다. 지금은 반복되는 걸 위주로 component를 만들기 보다는 내가 작성했던 HTML을 큰 단위로 나누는데 중점을 두었다.
- html <img>태그를 react에서 이미지 불러와서 사용하는 방법
import Img from "./img/route";
- html코드를 옮기고 나서 class를 className으로 변경해주기
<html> //의 경우
<div class = "mydiv"></div>
<react> //의 경우
<div className = "mydiv"></div>
- <input>, <img>태그 selfclosing해주기
<html> //의 경우
<input type="text">
<img src="./img/route">
<react> //의 경우
<input type="text" />
<img src="./img/route" />
- return()에서 요소가 2개이상이면 <div>태그나 다른 태그로 감싸주기 -> 그 이유는 babel에서 react코드를 브라우저가 읽을 수 있는 코드로 변환해주기 위함
import React, {Component} from 'react';
import Header from './component/header/Header';
//컴포넌트 파일 안에 있는 헤더 파일 내부에 header.js파일 import
import Main from './component/main/Main';
import Footer from './component/footer/Footer';
//.js는 생략해도 JS파일로 불러온다.
class Box extends Component{
render(){
return(
<div>
<Header /> //header component 사용
<Main /> //main component 사용
<Footer />
</div>
);
}
}
- fontawesome react에서 사용하는 방법
: html에서 작성하는 것과 동일하게, public에 있는 index.html의 head태그 안에 script를 넣어주면 똑같이 불러올 수 있다.