리액트#4 input.value받아서 로그인 버튼 이벤트


위의 이미지는 제가 만든 페이지입니다. 무슨일이 발생했죠? id, pw input box안에 value값을 넣어주니 버튼 색상이 변했죠. 우리는 이 기술을 만들어보도록 합시다! (이 포스팅에는 html과 css부터 다루지 않고 기존의 제 코드를 가지고 react로 동작하는 모습을 알려드립니다.)
class Login extends Component { //Login Component를 만들어준다.
constructor() { //constructor을 사용하면
super(); //항상 super()를 부를 것 super()가 불리지 않으면 this가 초기화 되지 않는다.
this.state = { object인 state를 id, pw, 버튼 색상을 변경해주기 위해서 세팅해준다.
id: "", //처음에는 빈 문자열
pw: "", //id와 같이 빈 문자열
buttonChange: "loginBtn", //로그인 페이지에서 button의 초기값은 옅은 하늘색
};
}
idChange = (e) => { //idChange이벤트를 실행시킨다.
this.setState({ //state상태를 변경해준다.
id: e.target.value, //input박스에서 받아온 값들 확인해서 id키의 value로 넣어준다.
});
};
pwChange = (e) => { //pwChange이벤트를 실행시킨다.
this.setState({ //state의 상태를 변경해준다.
pw: e.target.value, //input박스에서 받아온 값들을 확인해서 pw키의 value로 넣어준다.
});
};
loginKeyup = () => { //login Keyup함수 실행시킨다.
if ( //만약 id,pw의 value의 길이가 5보다 길고 id에 @라는 문자를 포함하고 있으면 실행시켜줘
this.state.id.length > 5 &&
this.state.id.includes("@") &&
this.state.pw.length > 5
) {
this.setState({
buttonChange: "loginAftBtn",
//버튼의 색상을 className인 LoginAftBtn로 변경시켜줘
});
} else {
this.setState({
buttonChange: "loginBtn",
//아니면 loginBtn색상으로 변경시켜줘
});
}
};
pageMain = () => { //pageMain함수는
if (this.state.buttonChange === "loginAftBtn") {
//만약 버튼의 색상이 loginAftBtn과 같다면
this.props.history.push("/main");
//버튼을 클릭시 main페이지로 이동해줘!
} else {
alert("아이디와 비밀번호를 확인해주세요.");
//그 외에는 아이디와 비밀번호를 확인해주세요 라는 창이 뜬다.
}
};<div className="login_input_box">
<div className="login_box_input" onKeyUp={this.loginKeyup}> //loginKeyup이벤트실행
<input
type="text"
placeholder="전화번호, 사용자 이름 또는 이메일"
className="login_input_box my_border"
id="userId"
onChange={this.idChange} //idChange함수실행
/>
<input
type="password"
placeholder="비밀번호"
className="login_input_box my_border"
id="userPw"
onChange={this.pwChange} //pwChange함수실행
/>
</div>
<div className="login_box_button">
<button
type="button"
className={this.state.buttonChange} //setste상태로 클래스 변경
onClick={this.pageMain} //pageMain함수실행
>
로그인
</button>
</div>
</div>
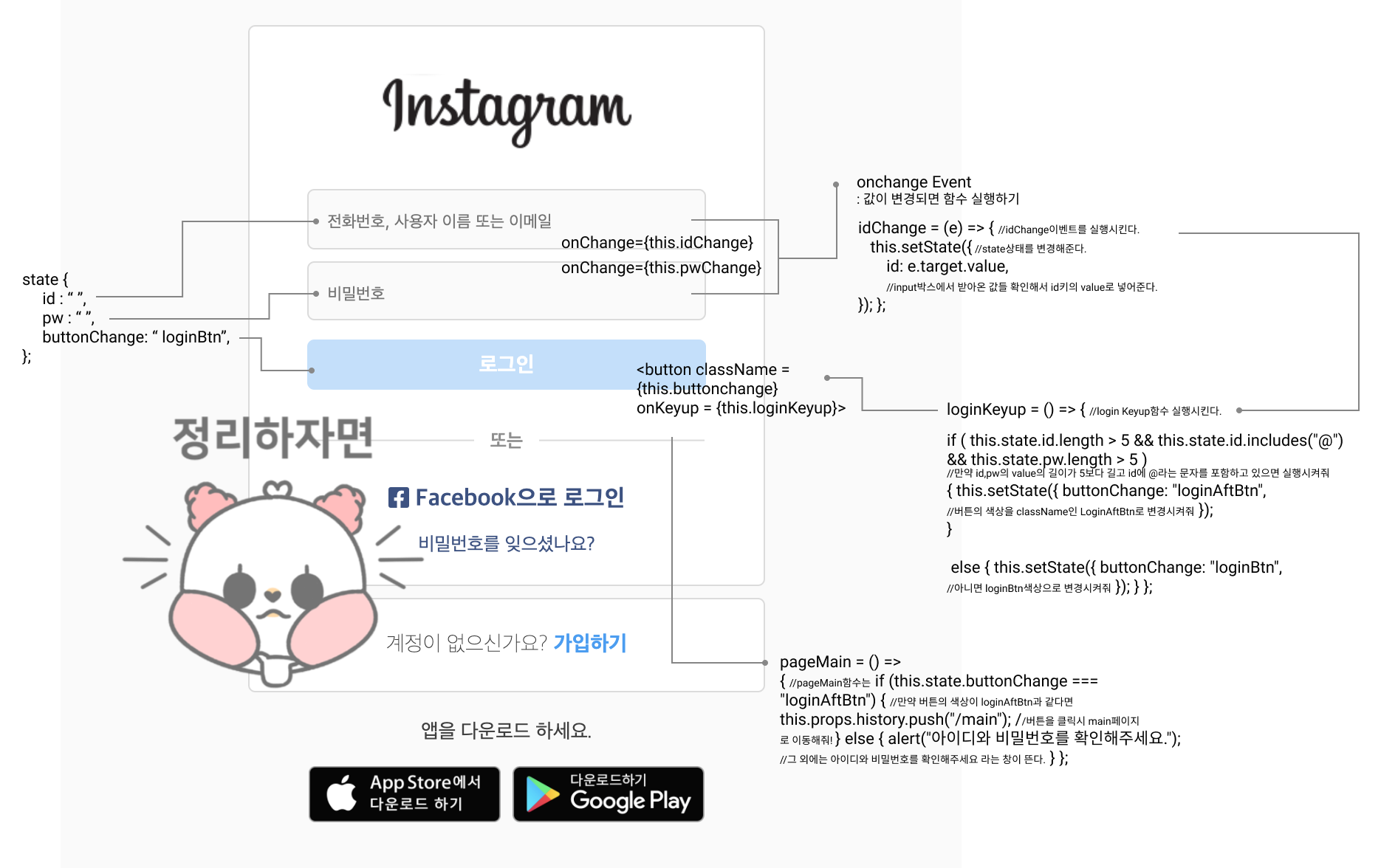
코드만으로는 이해가 쉽게 되지 않을 것 같아서 저도 다시 정리할 겸! process를 만들어보았습니다. 아래 이미지를 참고해서 이해하시면 더 쉽게 이해하실 거예요. 시작은 state부터니 점들을 따라가시면 더 쉽게 이해할 수 있습니다!

super(props)는 constructor내부에서 this.props에 접근할 때만 사용한다.
class Nonstop extends React.Component{
constructor(props){
//this 사용불가
super(props);
//이제 this 사용 가능
this.state = {key: value};
}
}
constructor와 super는 클래스필드 문법이다.
super는 부모 클래스 생성자(React.Component)를 가르킨다. super(props)선언 전까지 constructor에서 this 키워드 사용이 불가능하다. 이것은 this의 층계구조를 확인해야한다.
Dan Abramov - 왜 super(props) 를 명시해 줘야 하는가?
hooks가 최근에 핫하다고 들었다. 아이러니하지만 class 컴포넌트에 재밌는 사실을 설명하기 위해 블로그를 시작한다. 리액트를 더 잘 사용하기 위해서 이것을 아는것은 중요하지 않지만, 어떻게 �
velog.io
input 박스의 value값을 가져오기
idChange = (e) => {
this.setState({
id: e.target.value,
});
};누구든지 하는 리액트 6편: input 상태 관리하기 | VELOPERT.LOG
이 튜토리얼은 10편으로 이뤄진 시리즈입니다. 이전 / 다음 편을 확인하시려면 목차를 확인하세요. 자, 우리가 지금까지 배웠던것들을 요약해봅시다. 컴포넌트 만들기 props 와 state LifeCycle API 딱�
velopert.com