피그마 다시 배우기 001
피그마를 누군가에게 가르쳐줘야 하는 상황이 되었다.
나는 디자인을 전공했으니까 당연하다고 생각한 것들이 당연하게 느껴지지 않았고
내가 피그마를 제대로 활용하지 못하고 있구나!라고 생각하게 되어 작성하게 된 포스팅.
피그마란?
인터넷에서 사용이 가능한 UI 프로토타이핑 툴이다. 내가 피그마를 사용하게 된 이유는
스케치는 돈이 들기 때문, Xd는 한번 사용해봤지만 색감에서도 불편함, export를 하는데도
불편함을 다수 느껴서 2019년 경 사용을 해보았던 것 같다.
피그마를 사용해보며 느낀 장점은 개인이 사용할 경우 비용이 들지않는다는 것 과
팀원들과의 실시간 공유, 여러명이서 수정이 가능, 자동으로 웹에 저장이 된다는 점이다.
디자이너라면 다들 열심히 10초에 한번씩 누를 command + S 아시죠?
피그마는 웹이 멈춰도 자동으로 저장이 되어 내가 만들고 있던 파일을 날릴 일이 없다는 것.
회사에서 피피티를 급하게 만들어야했는데 보통 같았다면 PDF로 뽑아 확인을 하고
다시 수정하고 이것을 반복 했겠지만 내가 어떤 작업을 하는지 빠른 커뮤니케이션이 가능하다.
또한 우측 상단 멤버 프로필을 누르면 해당 멤버가 어떤 작업을 하는지 알 수 있다.
원하는 장소에 바로바로 코멘트를 남겨둘 수 있다는 장점이 있다. 덤으로 버전관리 까지!
-> 이는 곳 시간 절약이 가능하며, 빠른 칼퇴는 잘 모르겠다...
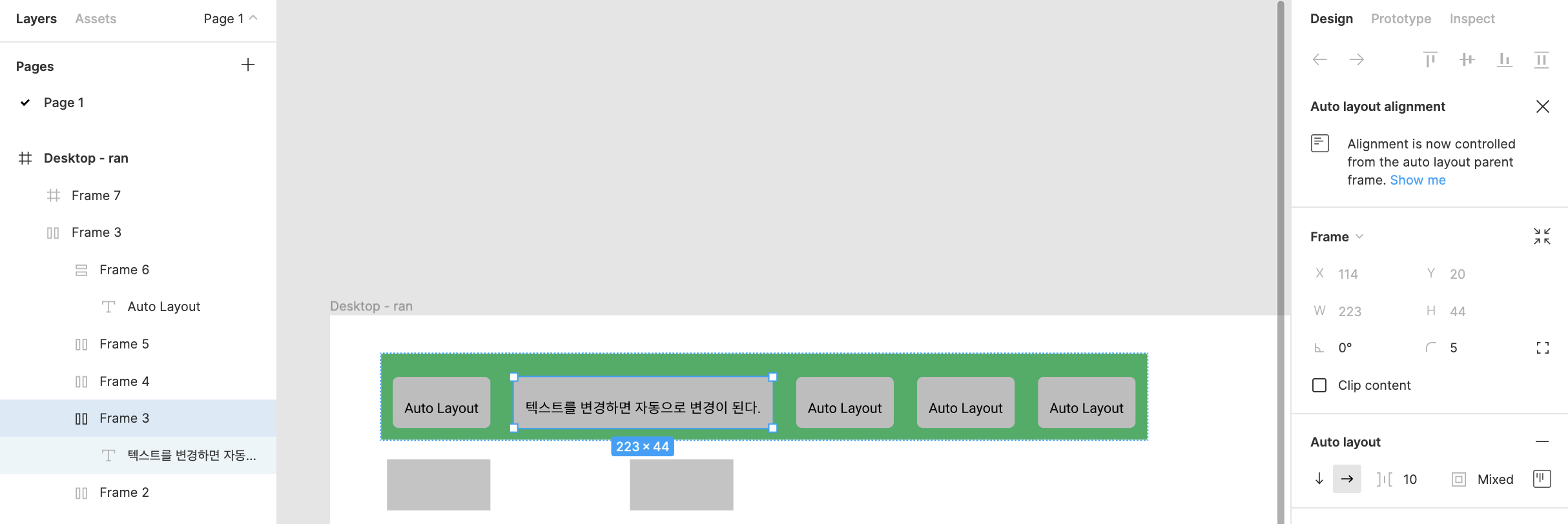
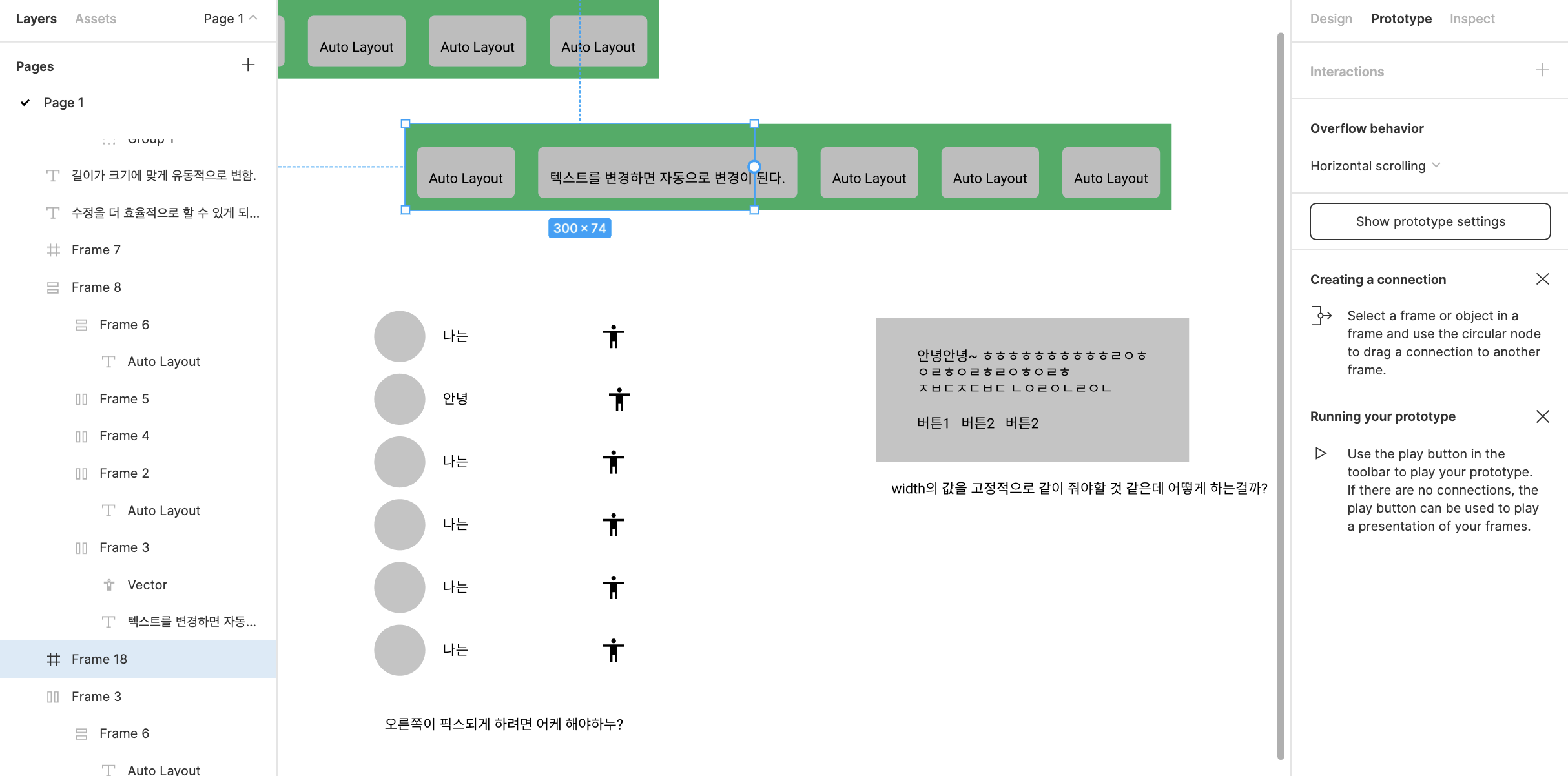
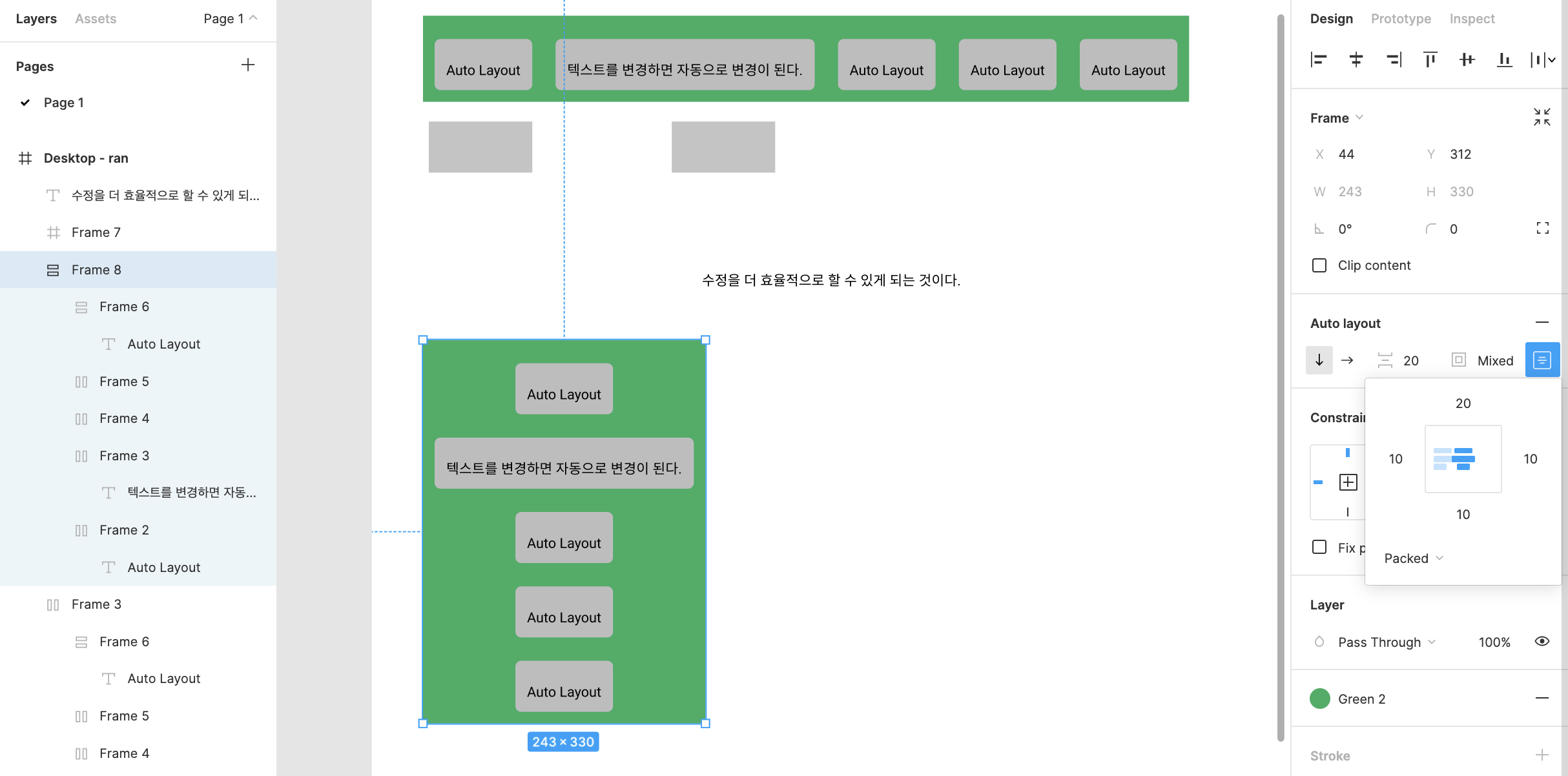
반응형 세팅이 가능
프로토타이핑 툴이기에 : 내가 원하는 오브젝트를 선택하고 우측 Prototype탭을 누르고 프로토타이핑 기능을 활용.
피그마 단축키
•컴포넌트 생성 : 옵션 + 커맨드 + K
•객체 복사 : 커맨드 + D
•오토 레이아웃 변환 : 씨프트 + A
•프레임 묶기 : 옵션 + 커맨드 + G
무슨 말 하는지 모르겠으면 구글 검색을 다시 해보고 몸에 익힐 때 까지
단축키를 써보는 것을 추천한다. < 어도비랑 비슷하긴 한데 다른게 몇 몇개 있어서 헷갈려 주금...
Tip
- 시안작업이 함께 협업을 진행하는 개발자들과 개발 프레임워크 방식이 무엇인지 미리 체크하는 것을 권장한다.
- grid / Desktop - 1440